Frontend/HTML, CSS, JS
[Javascript / JQuery] 이벤트 리스너
얌얌념념
2022. 3. 20. 22:13
Javascript
1. 인라인 이벤트 핸들러 (HTML에서 등록)
<div onclick="javascript:alert('안녕하세요');"> 클릭 </div>
<div onclick="msg1(); msg2();"> 클릭 </div>2. 이벤트 핸들러 프로퍼티 (Javascript에서 등록)
document.getElementById("div1").onclick = function() {
alert('안녕하세요');
}단, 하나의 프로퍼티에 하나의 핸들러만 바인딩 할 수 있다는 단점이 있다.
(인라인 이벤트 핸들러 방식은 여러 함수를 호출할 수 있다.)
3. addEventListener 메소드
// IE 9 이전 버전
document.getElementById("div1").attachEvent("click", openAlert);
// IE 9 이후 버전
document.getElementById("div1").addEventListener("click", openAlert, false);
document.getElementById("div1").addEventListener("click", function(){
alert('두번째 이벤트 핸들러!');
});addEventListener(eventType, handler, (캡쳐링/버블링))
더보기
+) 핸들러 함수에 인자값 넣기
const divEl = document.getElementById("div1");
divEl.addEventListener("click", function(){
for(var i=0; i<8; i++){ // for문 반복 횟수를 인자 값으로 전달 받고 싶다!
alert(i+'번째 반복 출력');
}
});function() checkVal(len){
for(var i=0; i<len; i++){
alert(i+'번째 반복 출력');
}
}
// 실패
divEl.addEventListener("click", checkVal); // 이벤트 발생까지 기다리지만 인자값 전달할 수 없음
divEl.addEventListener("click", checkVal(10)); // 이벤트 발생과 상관 없이 바로 실행됨.
// 성공 - callback 함수를 사용해서 인자값을 포함한 함수를 실행시킨다.
divEl.addEventListener("click", function(){
checkVal(10);
});
jQuery
1. bind() / unbind() (단 동적으로 생성한 DOM 객체에는 적용할 수 없다.)
bind(eventType, (data), listener)
eventType : 이벤트 타입 / data : 핸들러 함수에서 사용할 데이터 (생략가능) / listener : 이벤트 발생시 수행되는 핸들러 함수
unbind(eventType, (handler))
eventType : 이벤트 타입 / handler : 삭제할 핸들러 함수. 생략될 경우 eventType에 등록된 모든 핸들러가 삭제됨.
2. on() / off() (동적으로 생성한 DOM 객체에도 적용 가능. 사용 권장)
on(eventType, delegate selector, function(event) {})
off(eventType, delegate selector, function(event) {})
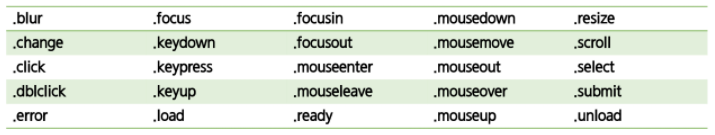
3. simple event bind

4. one() (이벤트를 연결 후 한번만 실행되고 삭제됨)
input event
1. submit() (form 태그가 submit 되면 실행되는 함수)
submit(function(event) {})
2. change() (입력 태그 값이 변경되면 실행되는 함수)
change(function(event) {})