Vue Instance 생성
<script>
new Vue(){
el: '#app',
// 권장 X
/*data: {
message: 'VUEJS APP'
}*/
// 권장되는 방식
data() {
return {
message: 'VUEJS APP'
}
}
})
</script>속성
| 속성 | 설명 |
| el | Vue가 적용될 요소 지정. CSS Selector or HTML Element |
| data | Vue에서 사용되는 정보 저장. 객체 또는 함수의 형태. (함수 형태를 더 권장함) |
| emplate | 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성. 뷰의 데이터 및 기타 속성들도 함꼐 화면에 그릴 수 있다. |
| methods | 화면 로직 제어와 관계된 method를 정의하는 속성. 마우스 클릭 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가. |
| created | 뷰 인스턴스가 생성되자 마자 실행할 로직을 정의. |
Vue Instance 유효범위
Vuew Instance를 생성하면 HTML의 특정 범위(el) 안에서만 옵션 속성들이 적용된다.
<div id="app">
<h2>{{message}}</h2>
</div>
<script>
new Vue(){
el: '#app',
data() {
return {
message: 'VUEJS APP'
}
}
})
</script>- Vue()로 인스턴스가 생성되고, el 속성에 지정한 화면 요소(DOM)에 인스턴스가 부착됨.
- el 속성에 인스턴스가 부착된 후 data 속성이 el 속성에 지정한 화면 요소와 그 이하 레벨의 화면 요소에 적용되어 값이 치환
인스턴스가 화면에 적용되는 과정
- 뷰 라이브러리 파일 로딩
- 인스턴스 객체 생성(옵션 속성 포함)
- 특정 화면 요소에 인스턴스를 붙임
- 인스턴스 내용이 화면 요소로 변환
- 변환된 화면 요소를 사용자가 최종 확인
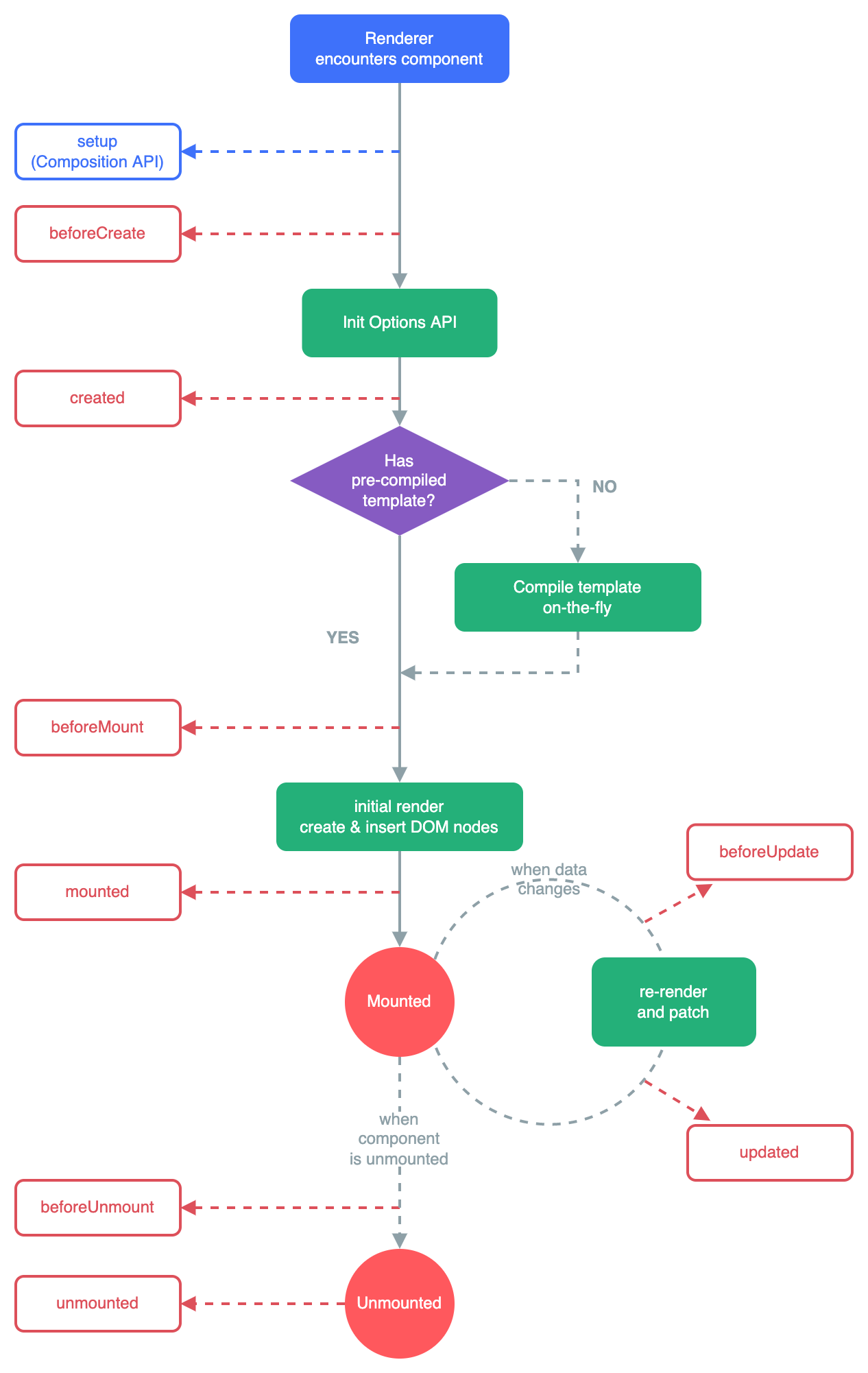
Life Cycle

Life Cycle은 크게 Instance의 생성, 부착, 갱신, 소멸의 4단계로 나눈다.
| life cycle 속성 | 설명 |
| beforeCreate | Vue Instance가 생성되고 각 정보의 설정 전에 호출. DOM과 같은 화면 요소에 접근 불가 |
| create | Vue Instance가 생성된 후 데이터들의 설정이 완료된 후 호출. Instance가 화면에 부착되기 전이기 때문에 template 속성에 정의된 DOM 요소는 접근할 수 없다. 주로 서버에 데이터를 요청하여 받아오는 로직을 수행한다. |
| beforeMount | 마운트가 시작되기 전에 호출 |
| mounted | 지정된 element에 Vue Instance 데이터가 마운트 된 후에 호출. template 속성에 정의한 화면 요소에 접근할 수 있어 화면 요소를 제어하는 로직 수행 |
| beforeUpdate | 데이터가 변경될 때 virtual DOM이 랜더링, 패치되기 전에 호출 |
| updated | Vue에서 관리되는 데이터가 변경되어 DOM이 업데이트 된 상태. 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가 |
| beforeDestroy | Vue Instance가 제거되기 전에 호출 |
| destroy | Vue Instance가 제거된 후에 호출 |
